网站开发

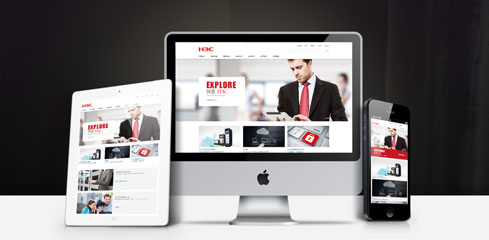
响应式网站的理念
响应式Web设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境 (系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性 网格和布局、图片、CSS media query的使用等,以适应不同设备.

我们需要响应式网站吗?
无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等, 以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境; 而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来 的新设备做专门的版本设计和开发了.

如何构建响应式网站?
我们通过响应式的设计和开发思路让页面更加"弹性"了。图片的尺寸可以被自动调整,页面布局再不会被破坏。虽然永远没有最完美的解决方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性.
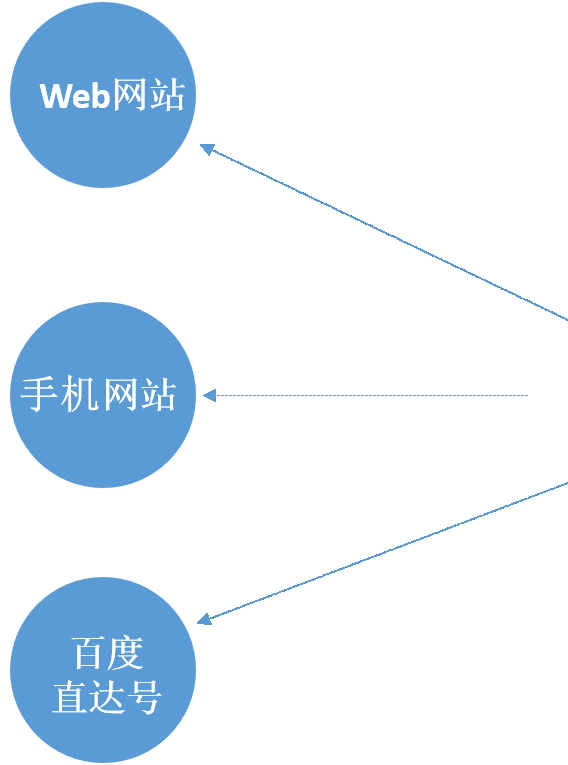
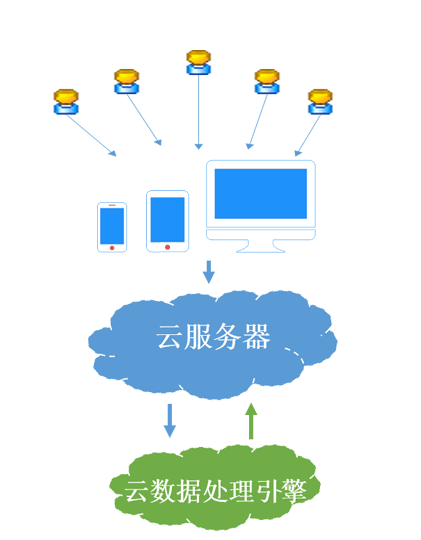
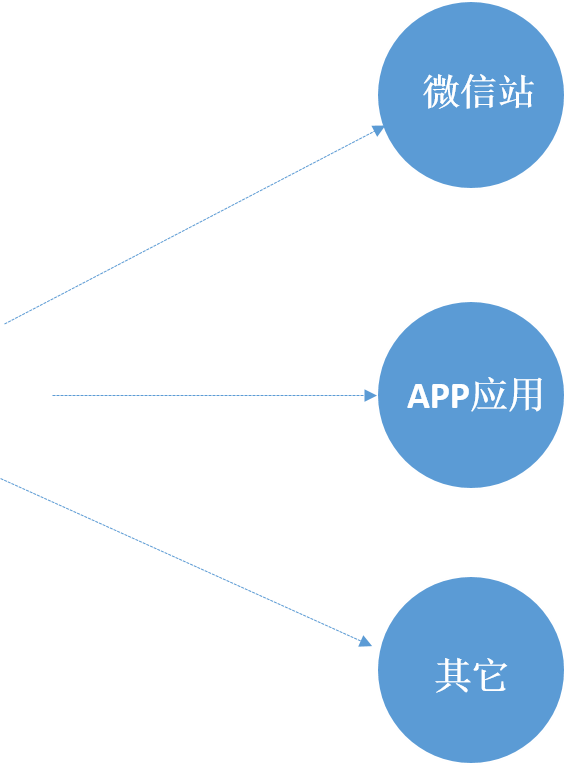
整体解决方案